|
500
|
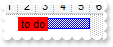
How can I change the foreground color of the HTML text or caption of the bar in the chart

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"
.ItemBar(h,"K1",8) = 16777215
End With
End With
|
|
499
|
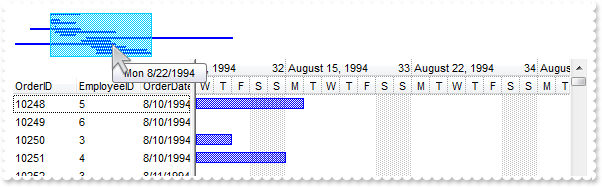
How can I assign a tooltip to a bar in the chart

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",6) = "This is a bit of text that's displayed when the cursor hovers the bar"
End With
End With
|
|
498
|
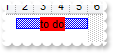
How can I vertically align the HTML text or caption of the bar in the chart

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.ItemHeight(h) = 32
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"
.ItemBar(h,"K1",5) = 0
End With
End With
|
|
497
|
How can I align the HTML text or caption of the bar in the chart

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"
.ItemBar(h,"K1",4) = 0
End With
End With
|
|
496
|
How can I assign a text or some HTML caption to a bar in the chart

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",3) = " <bgcolor=FF0000>to do</bgcolor> "
End With
End With
|
|
495
|
How can I change the ending date of the bar in the chart
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",2) = #1/6/2001#
End With
End With
|
|
494
|
How can I change the starting date of the bar in the chart
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",1) = #1/1/2001#
End With
End With
|
|
493
|
How can I change the style or the name of the bar in the chart

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",0) = "Progress"
End With
End With
|
|
492
|
How can I access properties and methods of the bar in the chart
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ItemBar(h,"K1",0) = "Progress"
End With
End With
|
|
491
|
How can I remove all bars in the item
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.ClearBars h
End With
End With
|
|
490
|
How can I remove a bar from the chart
With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
.RemoveBar h,"K1"
End With
End With
|
|
489
|
How can I add a bar and some text inside, in the chart area

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/6/2001#,," to do "
End With
End With
|
|
488
|
How can I add a bar and some text inside, in the chart area

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/6/2001#,,"<bgcolor=FF0000> to do </bgcolor>"
End With
End With
|
|
487
|
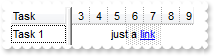
How can I add an anchor or a hyperline in the chart area

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"",#1/2/2001#,#1/14/2001#,,"just a <a1>link</a>"
End With
End With
|
|
486
|
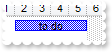
How can I add some text or captions in the chart area

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"",#1/2/2001#,#1/14/2001#,,"just a <b>caption</b>"
End With
End With
|
|
485
|
How can I add a bar in the chart area

With Gantt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
484
|
Is there any option to put a picture or an icon to the thumb part of the scroll bar

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ScrollPartCaption(2,256) = "<img>1</img>"
.ScrollThumbSize(2) = 24
End With
|
|
483
|
How can I scroll fast the chart, or page by page

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ScrollHeight = 20
.ScrollButtonWidth = 20
.AllowChartScrollPage = True
.ScrollPartCaption(2,2048) = "<img>1</img>"
.ScrollPartCaption(2,32) = "<img>2</img>"
End With
|
|
482
|
How can I scroll fast the chart, or page by page

With Gantt1
.ScrollButtonWidth = 16
.AllowChartScrollPage = True
.ScrollPartCaption(2,2048) = "<<"
.ScrollPartCaption(2,32) = ">>"
End With
|
|
481
|
How can I scroll fast the chart, or page by page

With Gantt1
.AllowChartScrollPage = True
End With
|
|
480
|
How can I display years, from 3 to 3

With Gantt1
.Chart.UnitWidth = 64
With .Chart.Level(0)
.Label = "<%yyyy%>"
.Unit = 0
.Count = 3
End With
End With
|
|
479
|
How can I display years

With Gantt1
.Chart.UnitWidth = 64
With .Chart.Level(0)
.Label = "<%yy%>"
.Unit = 0
End With
End With
|
|
478
|
How can I display years

With Gantt1
.Chart.UnitWidth = 48
.Chart.Level(0).Label = 0
End With
|
|
477
|
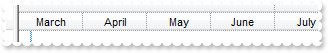
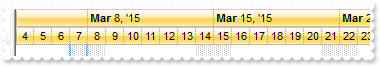
How can I display months, from 3 to 3

With Gantt1
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 1
With .Chart.Level(1)
.Label = "<%mmmm%>"
.Unit = 16
.Count = 3
End With
End With
|
|
476
|
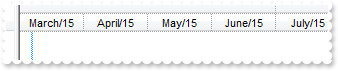
How can I display months

With Gantt1
.Chart.UnitWidth = 64
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1
With .Chart.Level(1)
.Label = "<%mmmm%>/<%yy%>"
.Unit = 16
End With
End With
|
|
475
|
How can I display months

With Gantt1
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 1
.Chart.Level(1).Label = 16
End With
|
|
474
|
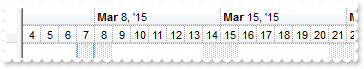
How can I display weeks

With Gantt1
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 17
.Chart.Level(1).Label = 256
End With
|
|
473
|
How can I display weeks

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 17
.Chart.Level(1).Label = "<%ww%>"
End With
|
|
472
|
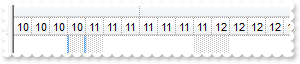
How can I display days, from 2 to 2

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 256
With .Chart.Level(1)
.Label = "<%dd%>"
.Count = 2
End With
End With
|
|
471
|
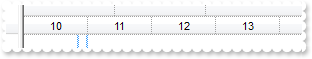
How can I display days

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 256
.Chart.Level(1).Label = "<%dd%>"
End With
|
|
470
|
How can I display days

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 256
.Chart.Level(1).Label = 4096
End With
|
|
469
|
How can I display hours, from 6 to 6

With Gantt1
.Chart.FirstVisibleDate = "00:00"
.Chart.LevelCount = 2
.Chart.Level(0).Label = 4096
With .Chart.Level(1)
.Label = "<%hh%>"
.Count = 6
End With
End With
|
|
468
|
How can I display hours

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 4096
.Chart.Level(1).Label = "<%hh%>"
End With
|
|
467
|
How can I display hours

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 4096
.Chart.Level(1).Label = 65536
End With
|
|
466
|
How can I display minutes, from 15 to 15

With Gantt1
.Chart.FirstVisibleDate = "00:00"
.Chart.LevelCount = 2
.Chart.Level(0).Label = 65536
With .Chart.Level(1)
.Label = "<%nn%>"
.Count = 15
End With
End With
|
|
465
|
How can I display minutes

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 65536
.Chart.Level(1).Label = "<%nn%>"
End With
|
|
464
|
How can I display minutes

With Gantt1
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 65536
.Chart.Level(1).Label = 1048576
End With
|
|
463
|
How can I display seconds, from 15 to 15

With Gantt1
.Chart.FirstVisibleDate = "00:00"
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
With .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
End With
End With
|
|
462
|
How can I display seconds

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
.Chart.Level(1).Label = "<%ss%>"
End With
|
|
461
|
How can I display seconds

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
.Chart.Level(1).Label = 16777216
End With
|
|
460
|
How can I align the text being shown in the chart's header

With Gantt1
.Chart.UnitWidth = 64
With .Chart.Level(0)
.Label = "<b><%mmmm%></b> <r><%m%>"
.Unit = 16
.Alignment = 0
End With
End With
|
|
459
|
How can I hide the tooltip being displayed in the chart's header

With Gantt1
.Chart.Level(0).ToolTip = ""
End With
|
|
458
|
How can I change the tooltip being displayed in the chart's header

With Gantt1
.Chart.Level(0).ToolTip = "This is a bit of text that's shown when the cursor hovers the level"
End With
|
|
457
|
How can I change the visual appearance of the chart's header, where levels are displayed, using your EBN files

With Gantt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Chart.LevelCount = 2
.Chart.BackColorLevelHeader = &H1000000
End With
|
|
456
|
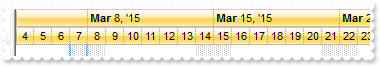
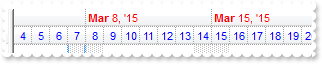
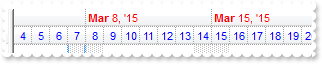
How can I change the level's foreground color in the chart

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).ForeColor = RGB(255,0,0)
.Chart.Level(1).ForeColor = RGB(0,0,255)
End With
|
|
455
|
How can I change the level's background color in the chart

With Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).BackColor = RGB(255,0,0)
End With
|
|
452
|
How can I add icons or pictures to the scale or zoom area

With Gantt1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart
.OverviewHeight = 48
.OverviewVisible = True
.AllowOverviewZoom = -1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 52
End With
.Columns.Add ""
With .Items
.CellSingleLine(.AddItem("Right click the Overview area and select a new scale"),0) = False
End With
End With
|
|
451
|
How can I add icons or pictures to the scale or zoom area

With Gantt1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart
.OverviewHeight = 48
.OverviewVisible = True
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 52
End With
End With
|
|
450
|
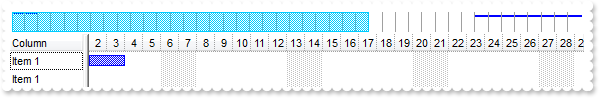
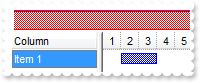
How can I change the width of the unit in the scale or zoom

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart
.OverviewVisible = True
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>|Third|<img>2</img>|<img>1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 24
End With
End With
|
|
449
|
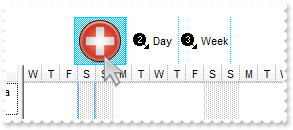
How can I a scale or zoom of the chart, when right clicking the chart's header

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart
.OverviewVisible = True
.AllowOverviewZoom = -1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 64
End With
.Columns.Add ""
With .Items
.CellSingleLine(.AddItem("Right click the Overview area and select a new scale"),0) = False
End With
End With
|
|
448
|
How can I a customize the scale or zoom of the chart

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart
.OverviewVisible = True
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 64
End With
End With
|
|
447
|
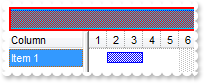
How can I a scale or zoom the chart at runtime

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart
.OverviewVisible = True
.AllowOverviewZoom = 1
.OverviewZoomCaption = "½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
End With
End With
|
|
446
|
How can I a scale or zoom the chart at runtime

With Gantt1
With .Chart
.OverviewVisible = True
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
End With
End With
|
|
445
|
How can I a programmatically select a date
With Gantt1
.Chart.MarkSelectDateColor = RGB(255,0,0)
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.SelectDate(#1/2/2001#) = True
.Chart.SelectDate(#1/5/2001#) = True
.Chart.SelectLevel = 0
End With
|
|
444
|
How can I change the color to select a date, when clicking the chart's header
With Gantt1
.Chart.BackColor = RGB(255,255,255)
.Chart.MarkSelectDateColor = RGB(255,0,0)
End With
|
|
443
|
How can I enable or disable selecting a date, when clicking the chart's header
With Gantt1
.Chart.BackColor = RGB(255,255,255)
.Chart.MarkSelectDateColor = RGB(255,255,255)
End With
|
|
442
|
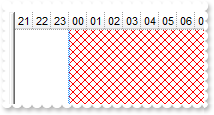
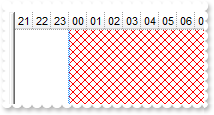
How can I specify the color or the stype for non working hours

With Gantt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(False) = 0
.Chart.NonworkingHours = 127
.Chart.NonworkingHoursPattern = 12
.Chart.NonworkingHoursColor = RGB(255,0,0)
End With
|
|
441
|
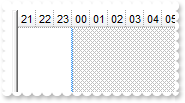
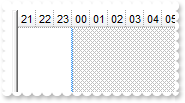
How can I specify the pattern or the stype for non working hours

With Gantt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(False) = 0
.Chart.NonworkingHours = 127
.Chart.NonworkingHoursPattern = 7
End With
|
|
440
|
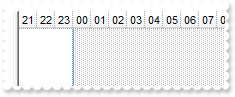
How can I specify the non working hours

With Gantt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(False) = 0
.Chart.NonworkingHours = 127
End With
|
|
439
|
How can I get the index of the level from the point or cursor
With Gantt1
var_LevelFromPoint = .Chart.LevelFromPoint(0,0)
End With
|
|
438
|
How can I get the link from the point or cursor
With Gantt1
var_LinkFromPoint = .Chart.LinkFromPoint(0,0)
End With
|
|
437
|
How can I check or verify if a date is a non working day
With Gantt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add Gantt1.Chart.IsNonworkingDate(#1/1/2001#)
End With
|
|
436
|
How can I check or verify if a date fits the chart's visible area
With Gantt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add Gantt1.Chart.IsDateVisible(#1/1/2001#)
End With
|
|
435
|
How can I add a remove all non working days
With Gantt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.AddNonworkingDate #1/1/2001#
.Chart.ClearNonworkingDates
End With
|
|
434
|
How can I add a remove a non working days
With Gantt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.AddNonworkingDate #1/1/2001#
.Chart.RemoveNonworkingDate #1/1/2001#
End With
|
|
433
|
How can I add a custom non working days

With Gantt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.AddNonworkingDate #1/1/2001#
.Chart.AddNonworkingDate #1/5/2001#
End With
|
|
432
|
How can hide the non working days
With Gantt1
.Chart.ShowNonworkingDates = False
End With
|
|
431
|
How can hide the non working days
With Gantt1
.Chart.NonworkingDays = 0
End With
|
|
430
|
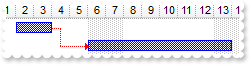
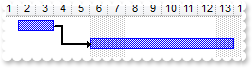
How can I change the width of the links between bars

With Gantt1
.Chart.LinksStyle = 0
.Chart.LinksWidth = 2
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"B1"
.AddBar .AddItem("Item 2"),"Task",#1/6/2001#,#1/14/2001#,"B2"
.AddLink "L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2"
End With
End With
|
|
429
|
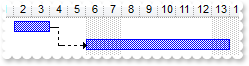
How can I change the style for the links between bars

With Gantt1
.Chart.LinksStyle = 4
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"B1"
.AddBar .AddItem("Item 2"),"Task",#1/6/2001#,#1/14/2001#,"B2"
.AddLink "L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2"
End With
End With
|
|
428
|
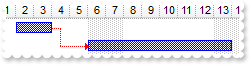
How can I change the color for the links between bars

With Gantt1
.Chart.LinksColor = RGB(255,0,0)
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"B1"
.AddBar .AddItem("Item 2"),"Task",#1/6/2001#,#1/14/2001#,"B2"
.AddLink "L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2"
End With
End With
|
|
427
|
How can I hide the links between bars
With Gantt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"B1"
.AddBar .AddItem("Item 2"),"Task",#1/6/2001#,#1/14/2001#,"B2"
.AddLink "L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2"
End With
.Chart.ShowLinks = False
End With
|
|
426
|
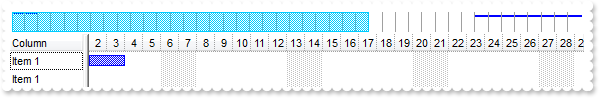
How can I display some grid line in the overview area

With Gantt1
.Chart.OverviewVisible = True
.Chart.OverviewLevelLines = 0
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/6/2001#,#1/14/2001#
End With
End With
|
|
425
|
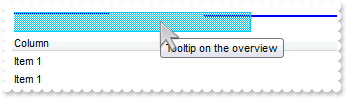
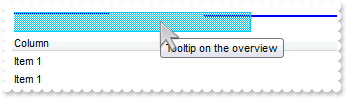
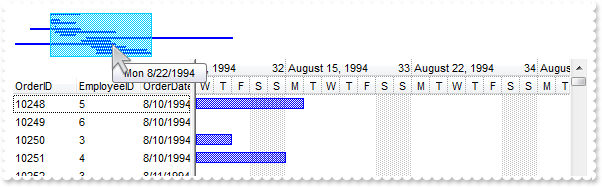
How do I change the tooltip when the cursor hovers the overview area

With Gantt1
.Chart.OverviewVisible = True
.Chart.OverviewToolTip = "Tooltip on the overview"
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/6/2001#,#1/14/2001#
End With
End With
|
|
424
|
How do I remove the tooltip when the cursor hovers the overview area
With Gantt1
.Chart.OverviewVisible = True
.Chart.OverviewToolTip = ""
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
423
|
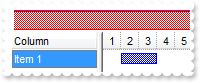
How do I change the selection color in the overview area

With Gantt1
.Chart.OverviewVisible = True
.Chart.OverviewSelBackColor = RGB(255,0,0)
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
422
|
How do I change the background color for the overview area

With Gantt1
.Chart.OverviewVisible = True
.Chart.OverviewBackColor = RGB(255,0,0)
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
421
|
How do I specify the height for the overview area

With Gantt1
.Chart.OverviewVisible = True
.Chart.OverviewHeight = 16
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
420
|
How do I show or hide the control's overview area

With Gantt1
.Chart.OverviewVisible = True
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
419
|
How do I get the bar from the point or cursor
With Gantt1
var_BarFromPoint = .Chart.BarFromPoint(0,0)
End With
|
|
418
|
How do I specify the color of pattern for non working days

With Gantt1
.Chart.NonworkingDays = 66
.Chart.NonworkingDaysPattern = 8
.Chart.NonworkingDaysColor = RGB(255,0,0)
End With
|
|
417
|
How do I specify the type of pattern for non working days

With Gantt1
.Chart.NonworkingDays = 66
.Chart.NonworkingDaysPattern = 11
End With
|
|
416
|
How do I specify the non working days

With Gantt1
.Chart.NonworkingDays = 66
End With
|
|
415
|
How do I specify the non working days
With Gantt1
.Chart.NonworkingDays = 66
End With
|
|
414
|
How do I add a predefined bar

With Gantt1
.Chart.Bars.Add("CustomBar").Color = RGB(255,0,0)
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"CustomBar",#1/2/2001#,#1/4/2001#
End With
End With
|
|
413
|
How do I change the unit being displayed in the chart

With Gantt1
.Chart.PaneWidth(False) = 0
.Chart.UnitScale = 256
.Chart.UnitWidth = 64
End With
|
|
412
|
How do I specify the prodefined tooltip being shown on the chart's header, when Zoom method is used

With Gantt1
.Chart.PaneWidth(False) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.LabelToolTip(16) = "Tooltip: <%mmmm%>"
.Chart.Zoom #1/1/2007#,#1/1/2008#
.Chart.FirstVisibleDate = #1/1/2007#
End With
|
|
411
|
How do I specify the prodefined labels being displayed on the chart, when Zoom method is used

With Gantt1
.Chart.PaneWidth(False) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.Zoom #1/1/2007#,#1/1/2008#
.Chart.FirstVisibleDate = #1/1/2007#
End With
|
|
410
|
How do I scale or zoom the chart to a specified range of date
With Gantt1
.Chart.PaneWidth(False) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.Zoom #1/1/2007#,#1/1/2008#
.Chart.FirstVisibleDate = #1/1/2007#
End With
|
|
409
|
How do I scale or zoom the chart to a specified range of date
With Gantt1
.Chart.PaneWidth(False) = 0
.Chart.LevelCount = 2
.Chart.Zoom #1/1/2007#,#7/1/2007#
.Chart.FirstVisibleDate = #1/1/2007#
End With
|
|
408
|
How do I find the next date or previous date
With Gantt1
With .Chart
.FirstVisibleDate = .NextDate(#1/1/2002#,4096,1)
End With
End With
|
|
407
|
How can I change the color for the grid lines in the chart

With Gantt1
.Chart.DrawGridLines = -1
.Chart.LevelCount = 2
With .Chart.Level(1)
.DrawGridLines = True
.GridLineColor = RGB(255,0,0)
End With
End With
|
|
406
|
How can I draw, show or hide the grid lines in the chart

With Gantt1
.Chart.DrawGridLines = -1
.Chart.LevelCount = 2
.Chart.Level(1).DrawGridLines = True
End With
|
|
405
|
How do I change the color to highlight the today in the chart

With Gantt1
.Chart.MarkTodayColor = RGB(255,0,0)
End With
|
|
404
|
How do I hide or stop highlighting the today area in the chart
With Gantt1
.Chart.BackColor = RGB(255,255,255)
.Chart.MarkTodayColor = RGB(255,255,255)
End With
|
|
403
|
Is there any function to get the date in the format that I use for levels, to layout my chart's header
With Gantt1
h = .Chart.FormatDate(#1/1/2002#,"<%yyyy%> <%mmmm%> <%d%> <%dddd%>")
.Columns.Add h
End With
|
|
402
|
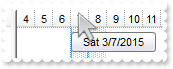
How can I get the date from the point, cursor
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Gantt1
Debug.Print( .Chart.DateFromPoint(-1,-1) )
End With
End Sub
|
|
401
|
How can I show or hide the small ticker that shows up when the cursor hovers the chart area
With Gantt1
.Chart.DrawDateTicker = False
End With
|